最近、割と耳にするようになってきた、Webpack の bundle.js のサイズを減らす話。自分でもやってみたので、結果を紹介します。
本当はもう少し減らせるかもねー
はじめに
現在の使っているライブラリはこんな感じです。
- React
- Redux + redux-observable
ちなみに 2 つのアプリケーションがあるので、bundle は 2 つに分けてます。
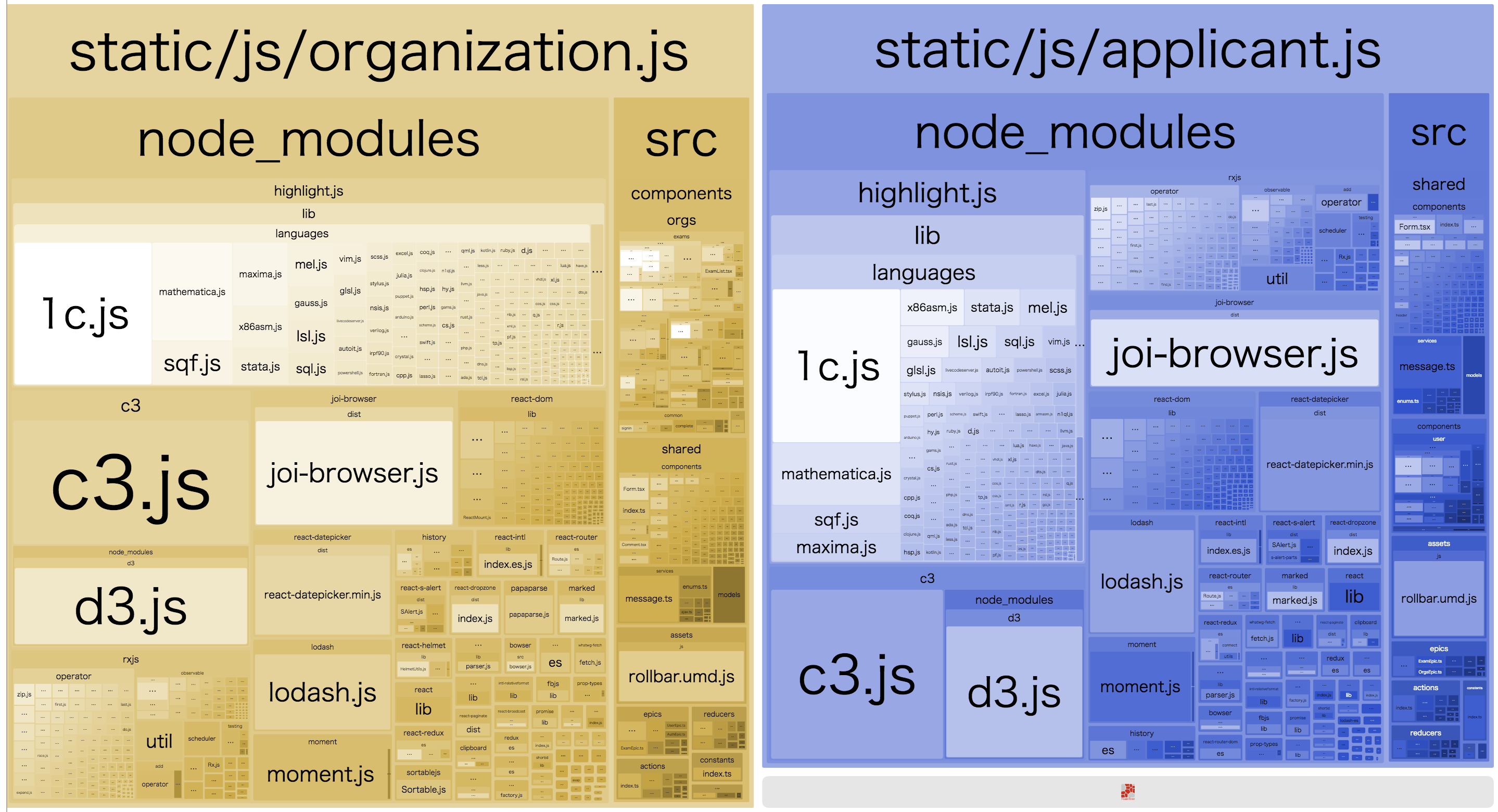
最初の状態はこちらです。サードパーティのライブラリ(node_modules)のサイズが大きいことがわかります。

File sizes after gzip:
629.89 KB build/static/js/organization.js
595.88 KB build/static/js/applicant.js
49.28 KB build/static/css/organization.css
49.26 KB build/static/css/applicant.css
大きいのは、まずhighlight.jsですね。
// ()の中はGzipしたサイズ
--------------------------------
highlight.js 750KB(190KB)
C3.js 677KB(93KB)
rx.js 686KB(32KB)
joi-browser 382KB(40KB)
highlight.js のサイズを減らす
やりかたは前に書いた自分の記事を参考に。。。
結果:

File sizes after gzip:
456.75 KB build/static/js/organization.js
422.79 KB build/static/js/applicant.js
49.7 KB build/static/css/organization.css
49.69 KB build/static/css/applicant.css
highlight.jsは「750KB(90KB) => 90KB(17KB)」になりました。
RxJS のサイズを減らす
やりかたはこれを参考にしました。
結果:

File sizes after gzip:
430.94 KB build/static/js/organization.js
397.02 KB build/static/js/applicant.js
49.7 KB build/static/css/organization.css
49.69 KB build/static/css/applicant.css
RxJSは「686KB(32KB) => 164KB(9KB)」になりました。
lodash のサイズを減らす
C3.jsとjoi-browserはパッとみた感じ減らすのちょっと難しそうだと感じたので、lodashのサイズを減らしてみることにしました。
通常のlodashは ES6 のモジュール形式ではないので、ES6 モジュール形式でビルドされているlodash-esの方を使います。
これまで import していた箇所をこのように変えていきます。
- import { isEqual } from "lodash";
+ import isEqual from "lodash-es/isEqual";
結果:

File sizes after gzip:
414.23 KB build/static/js/organization.js
380.24 KB build/static/js/applicant.js
49.69 KB build/static/css/organization.css
49.68 KB build/static/css/applicant.css
lodashは「526KB(24KB) => 87KB(5KB)」になりました。
まとめ
だいたい 3 割くらい減らすことができました。
File sizes after gzip:
build/static/js/organization.js
629.89 KB => 414.23 KB (65.7%)
build/static/js/applicant.js
595.88 KB => 397.02 KB (66.6%)
Webpack 便利なのでついライブラリ追加してしまいがちですが、バンドルサイズが大きくなってないか常に気をつけたいですね。 バンドルサイズの測定はwebpack-bundle-analyzerを使って行いました。