Roblox でプレイヤーが触ると別の場所にテレポートするブロックを作ってみましょう。
テレポートするブロックを作る
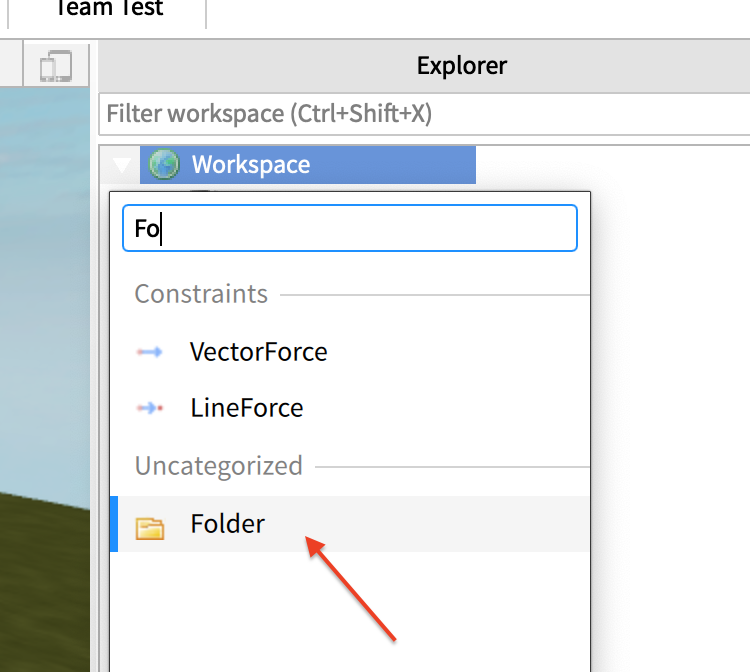
まず、Workspace の中にTeleportというフォルダを作成して、必要なもの一式を追加します。

追加するものは次の通りです。
TeleportScript- Lua スクリプトTeleport1A- テレポートブロック A(青色)Teleport1B- テレポートブロック B(ピンク色)

TeleportScript の骨子を作る
TeleportScript の大まかな処理を書きましょう。
基本的にはそれぞれのブロックのTouchedにイベントハンドラを設定して、あとで中の処理を書いていきます。
local Teleport1A = script.Parent.Teleport1A
local Teleport1B = script.Parent.Teleport1B
-- A -> B へテレポート
local function TeleportA2B(part)
end
-- B -> A へテレポート
local function TeleportB2A(part)
end
Teleport1A.Touched:Connect(TeleportA2B)
Teleport1B.Touched:Connect(TeleportB2A)
テレポート処理を書く
まず「A->B」のテレポート処理を書きます。
「B->A」は基本的に「A->B」と同じなので割愛します。
...
-- A -> B へテレポート
local function TeleportA2B(part)
local humanoid = part.Parent:FindFirstChild("HumanoidRootPart")
if humanoid then
-- プレイヤーの位置をテレポートブロックBにする
humanoid.CFrame = Teleport1B.CFrame
end
end
...
まず、Touchしたものがプレイヤー(Humanoid)かどうか判定します。プレイヤーの場合は、プレイヤーをテレポートブロック B にテレポートさせます。
プレイヤーを移動するにはCFrameというものを使います。CFrameとは Roblox ゲーム上の 3D オブジェクトの中心の座標を表すものです。
CFrame については、まだよく理解できていないので詳しい説明はできませんが、基本的には(x, y, z)軸の数値を設定することで、指定した 3D オブジェクトの中心の位置を制御することができます。
では、早速テレポートブロック A に触れてみましょう。

(え!?)
テレポートブロックに埋まってしまいました。全く動けません。
これは、テレポート先がテレポートブロック B の中心になってしまったためです。 ですので、テレポート先を少し上の方に調整する必要があります。
...
-- A -> B へテレポート
local function TeleportA2B(part)
local humanoid = part.Parent:FindFirstChild("HumanoidRootPart")
if humanoid then
-- プレイヤーの位置をテレポートブロックBから高さ5上ににする
humanoid.CFrame = Teleport1B.CFrame + Vector3.new(0, 5, 0)
end
end
...
Vector3は(x, y, z)軸を設定するクラスです。
左から順に x 軸(横)、y 軸(高さ)、z 軸(奥行き)を設定します。今回の例だとVector3.new(0, 5, 0)なので、高さだけ 5 に設定しています。

今度はうまくいきました。
ちなみに、
Vector3.new(0, 50, 0)に設定すると、テレポート先を上空に設定することができます。
まとめ
Roblox でテレポートするブロックの作り方でした。
見慣れないCFrameというものが出てきました。大事な概念のようなのでマスターしておきたいです。

